Rolle: Sommerstudent hos Computas
Kunde: TV-aksjonen
Team: Thea Ahlgren, Lukas Stjernen, Per Holte, Alexander Lu, Madelen Gamborg-Nielsen
Oppdrag
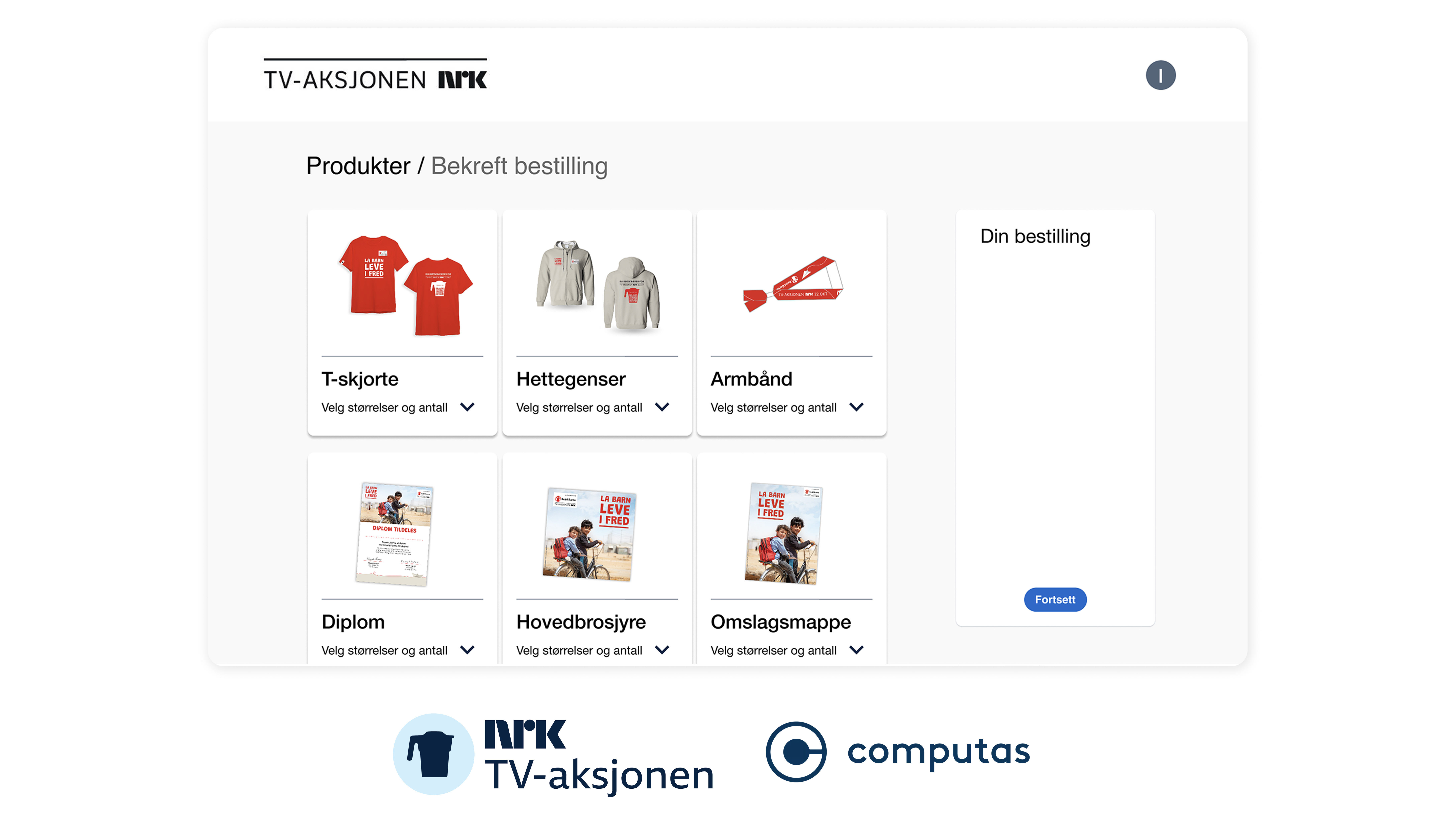
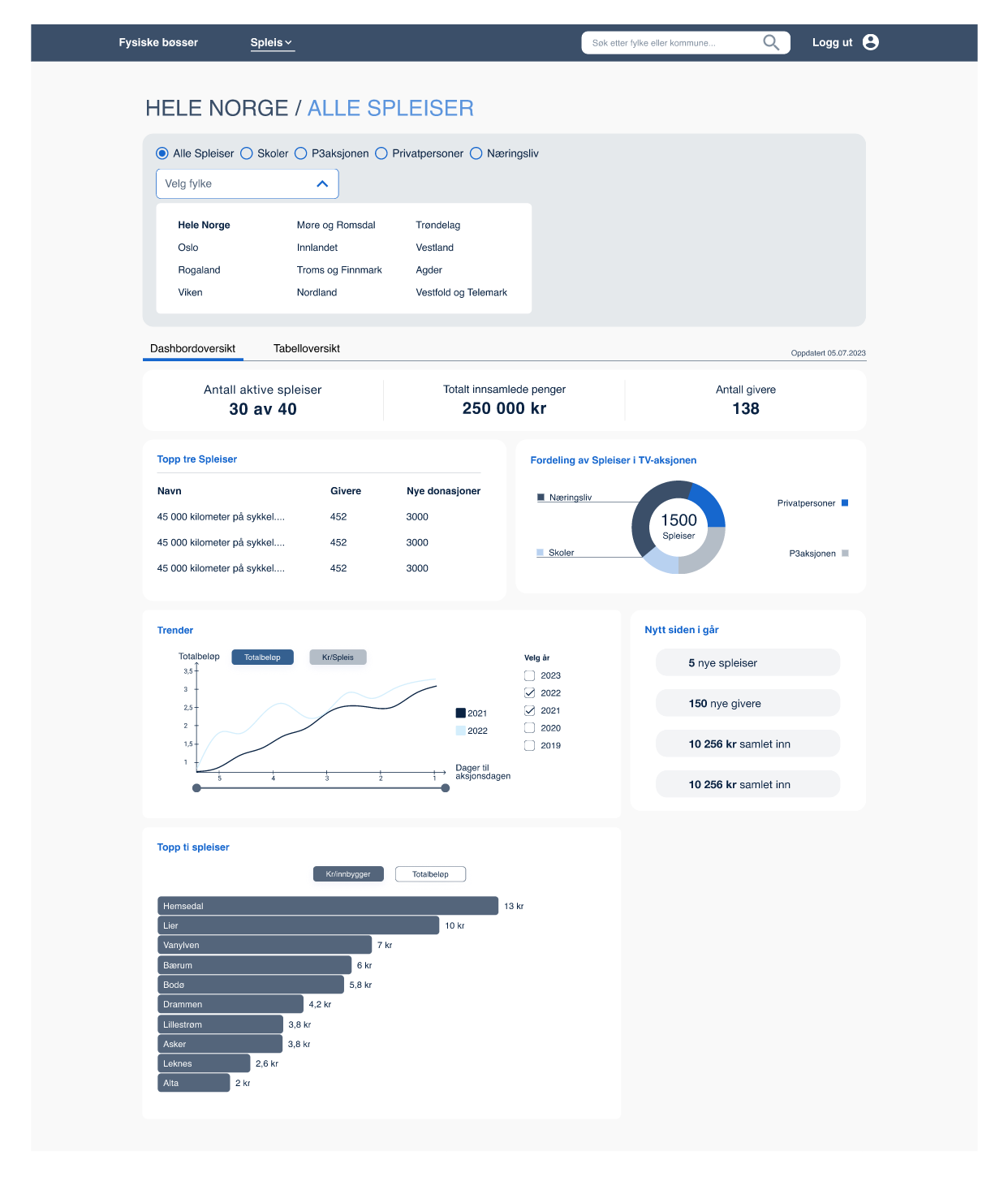
TV-aksjonen manglet oversikt over sin digitale innsamling og ønsket et digitalt dashboard der innsamlingen kunne visualiseres. Målet var å muliggjøre filtrering på kommuner og fylker for å sammenligne innsamlingsresultater på tvers.
Bakgrunn
Som en del av Computas’ sommerprogram i 2023 ble arbeidet med et digitalt dashboard for TV-aksjonen videreført. Prosjektet var allerede påbegynt, og hovedfokuset var implementering av det ferdige produktet. En eksisterende kodebase og Figma-filer lå til grunn, og designet ble videreutviklet for å forbedre brukervennligheten for sluttbrukerne.
Prosess
Prosessen bestod av innsiktsarbeid, prototyping og kontinuerlig testing. Med en tidsramme på seks uker måtte beslutninger tas raskt. Arbeidet ble fordelt mellom backend, frontend og design.
Innsikt
Tidlig i prosjektet var fokuset på å forstå kundens behov og sette seg inn i den eksisterende løsningen. Teamet fikk presentasjoner og innsiktsintervjuer hos TV-aksjonen, der det ble gjennomgått hvordan dashboardet skulle brukes. Sekundærresearch ble utført med fokus på dashboarddesign, datavisualisering, samt Gestalt-prinsipper og fargeteori. I tillegg ble primærinnsikt innhentet gjennom kartleggingsintervjuer og tilbakemeldingsrunder med kunden. Dette arbeidet bidro til å avdekke smertepunkter og gi en bedre forståelse av hvilke behov som allerede var dekket, og hvilke forbedringer som burde prioriteres videre.
Kunden ga jevnlige tilbakemeldinger gjennom brukertester, noe som gjorde det mulig å tilpasse designet til deres behov. Møter ble avholdt både digitalt og fysisk, og utviklerne var involvert i hele prosessen. Under innsiktsintervjuer ble det rullert på hvem i teamet som var referent for å sikre gode notater.
Prototyping og brukertesting
I den innledende prototypefasen ble det gjennomført hyppige brukertester for å iterere og videreutvikle dashboardet. Den korte tidsrammen og en omfattende ønskeliste fra kunden gjorde det nødvendig med raske iterasjoner. For å teste brukervennligheten ble enkle brukertester satt opp med Computas-ansatte for å undersøke hvorvidt personer uten kontekst klarte å navigere i løsningen. Basert på funnene fra disse testene ble det gjort tilpasninger, som igjen la grunnlaget for mer omfattende brukertester med kunden.
Det ble gjennomført to større brukertester med kunden, hvor interaktive Figma-flows ble satt opp for å etterligne realistiske scenarier. Målet var å avdekke potensial for forbedringer i navigasjon og interaksjon. Under brukertestene deltok utviklerne som observatører og referenter, noe som sikret tett samarbeid mellom design og teknisk implementering.
Designvalg
TV-aksjonen leverte en prioritert liste over elementer som skulle videreutvikles. Designvalg ble basert på både brukertestene og eksisterende research på dashboarddesign.
Filtrering
Et viktig behov var omfattende filtreringsmuligheter. Før designet av filtreringen startet, ble det avklart med backend-teamet hvilke datagrunnlag som var tilgjengelige. Basert på dette ble en filtreringsstruktur definert, hvor dashboardet fikk global filtrering på fylker, samt individuelle filtermuligheter for hver enkelt graf. Brukeren kunne også filtrere på spesifikke aksjoner og kombinasjoner av aksjonstype og fylke.
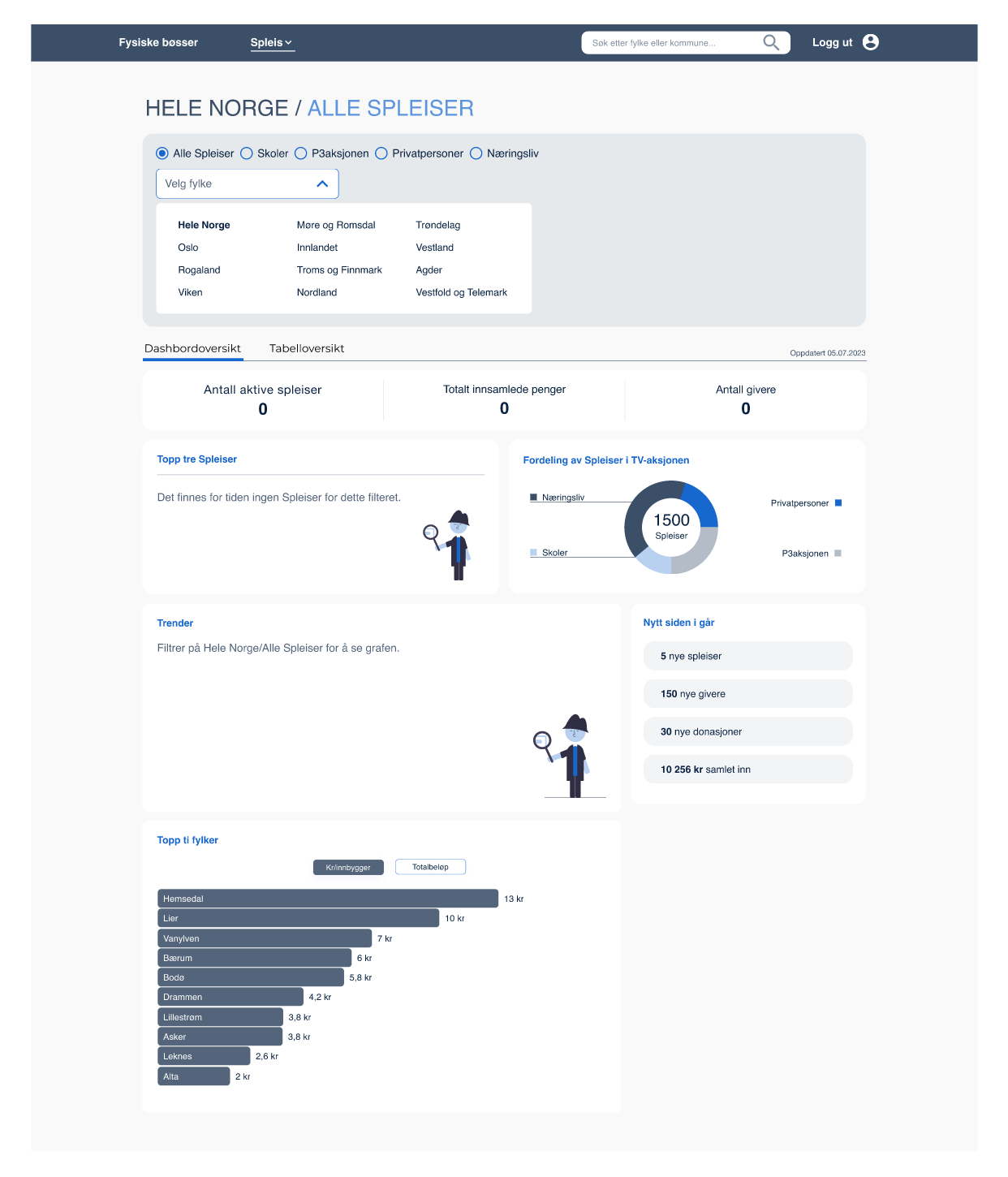
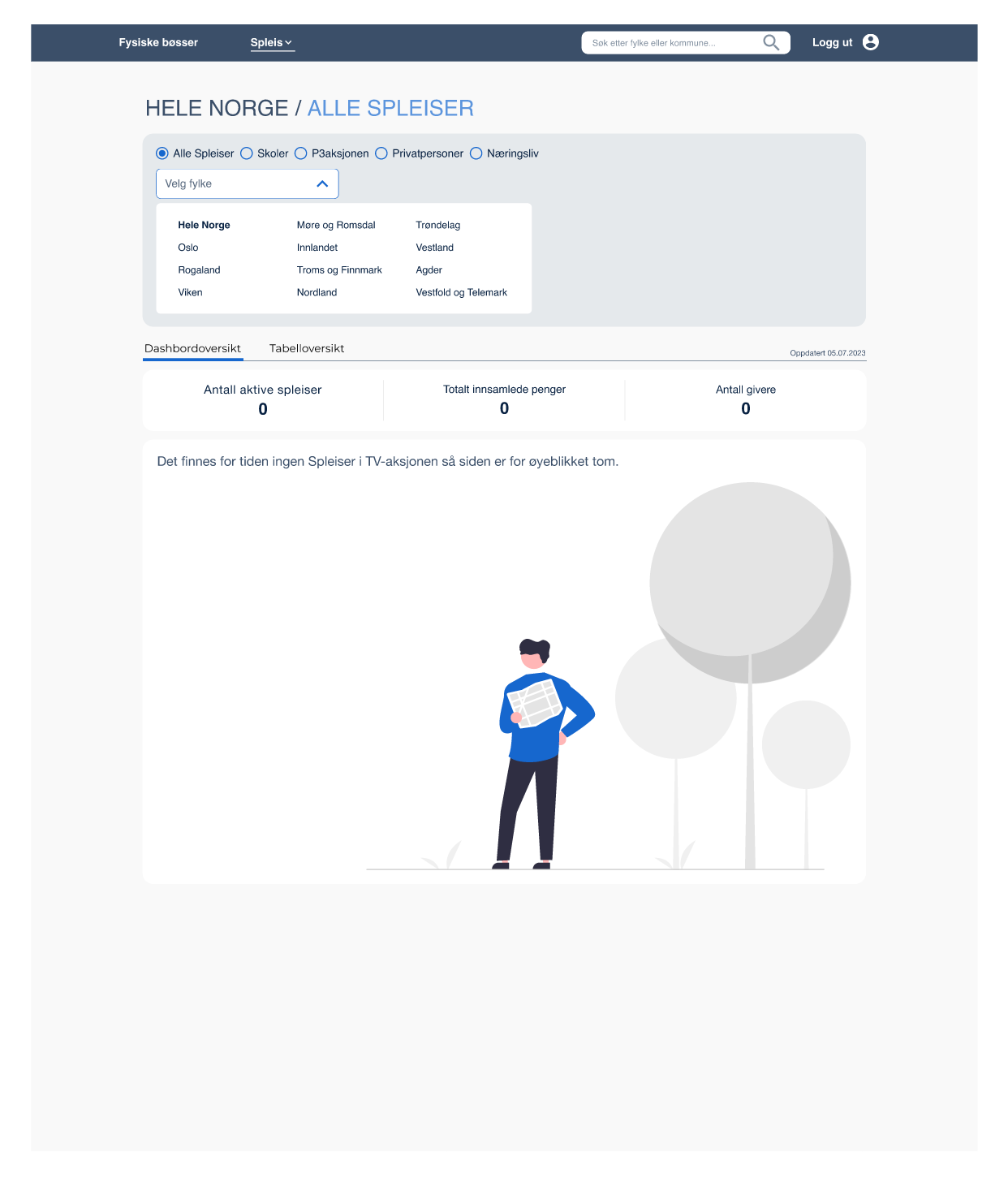
Filtreringsfunksjonen ble først prototypet i Figma, deretter testet på Computas-ansatte før den ble videreutviklet. En feilmelding ble implementert for tilfeller hvor ingen data var tilgjengelig for en valgt kombinasjon av filter, for å sikre bedre brukervennlighet.
Visuelt uttrykk
Brukertestene viste at det eksisterende designet kunne oppleves som overveldende for førstegangsbrukere. For å forbedre lesbarheten og redusere kognitiv belastning ble fargepaletten forenklet til nyanser av blå, i stedet for å bruke ulike farger for hver aksjonstype. I tillegg ble grafene og tabellene optimalisert for å passe best mulig til de ulike datatypene.
Plasseringen av elementene ble strukturert basert på brukerflyt og naturlige lesevaner. De viktigste elementene ble plassert øverst og lengst til venstre, noe som førte til at filtreringsmenyen fikk en sentral plassering øverst på siden. "Topp 3 Spleiser" ble plassert øverst til venstre blant grafene for å gi rask oversikt.
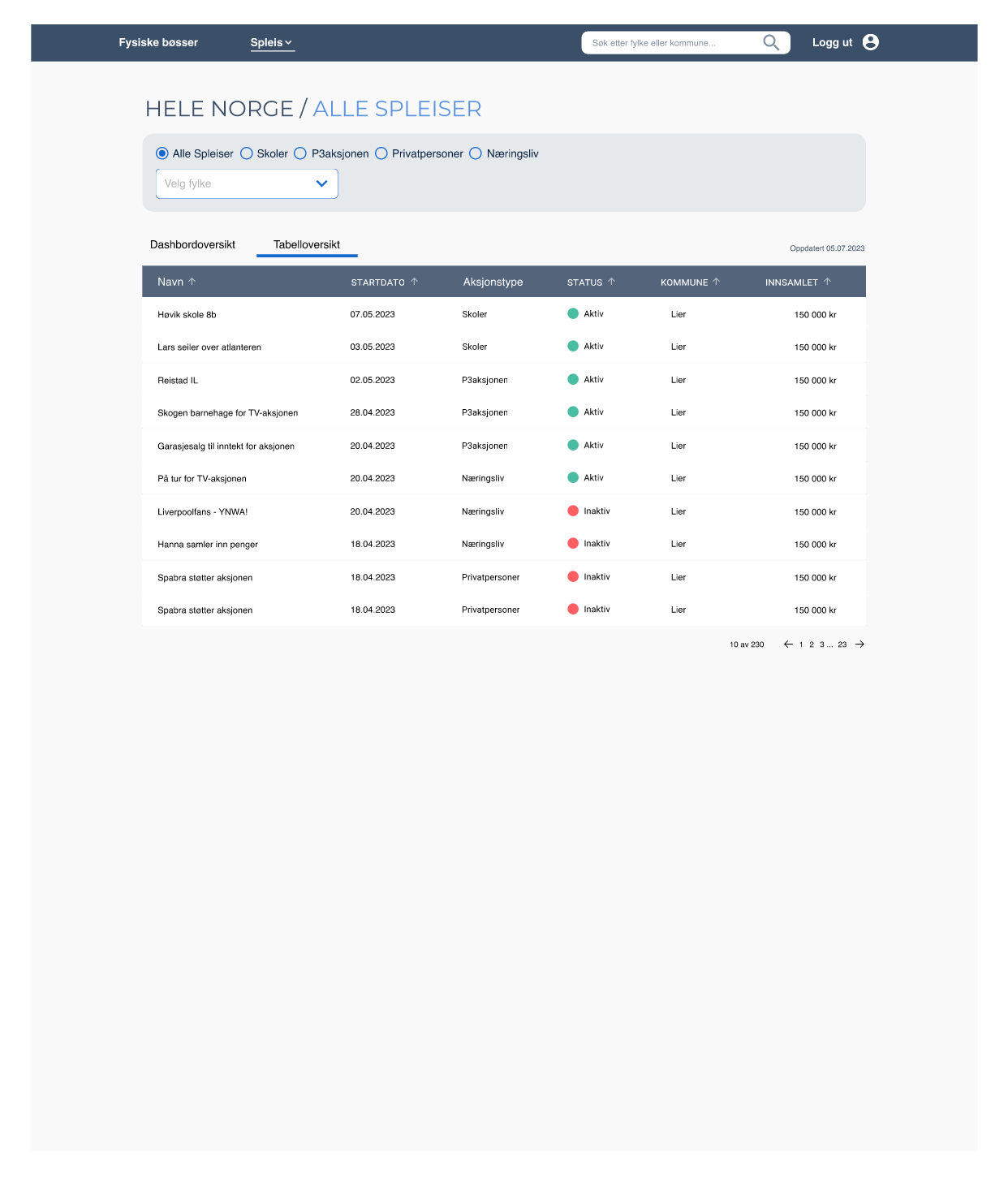
For å sikre en mer intuitiv opplevelse ble det også lagt til en tabelloversikt, som en egen fane under filtreringen. Dette sikret at brukerne forsto at tabellvisningen var en del av filtreringsfunksjonen, og ikke en separat navigasjonsmulighet.




Erfaringer
Samarbeidet med TV-aksjonen ga meg verdifull erfaring med å designe for en reell kunde og jobbe tett med et tverrfaglig team. Å se hvordan løsningen vår kan gjøre en forskjell for de ansatte i TV-aksjonen, har vært både lærerikt og motiverende. Jeg har spesielt fått styrket mine ferdigheter innen kommunikasjon, delegering og det å sørge for at designbeslutninger er godt forankret i brukernes behov.
I dette prosjektet hadde jeg ansvar for å opprettholde dialogen med kunden, forstå deres behov og sikre at forventningene ble innfridd. Jeg tok initiativ til å sette opp og fasilitere workshops og brukertester, noe som ga oss verdifull innsikt og muligheten til å tilpasse løsningen underveis. Som bindeledd mellom kunden og utviklerne lærte jeg hvor viktig det er å oversette brukerbehov til konkrete løsninger som fungerer i praksis. I tillegg til å designe prototyper i Figma, tok jeg også initiativ til sosiale aktiviteter for teamet, noe som skapte en god dynamikk og et motiverende arbeidsmiljø.